Acessibilidade Web: o que todo profissional da área precisa saber
Nos empenhamos em desenvolver interfaces agradáveis, intuitivas e funcionais. Nos atentamos aos detalhes da programação para que tudo funcione perfeitamente. Nos preocupamos com as interações e a usabilidade, porém, muitas vezes nos esquecemos de um detalhe muito importante: a acessibilidade.
O que é Acessibilidade Web?
A Acessibilidade Web permite que pessoas com qualquer tipo de deficiência ou necessidade especial possam utilizar a web sem diferenças, como qualquer outro usuário. Permite que todos possam perceber, entender, navegar, interagir e contribuir para a Web.
 Foto: Divulgação - Raul Krauthausen
Foto: Divulgação - Raul Krauthausen
São técnicas que definem desde o tipo e cor de fonte utilizada até detalhes minuciosos como textos descritivos de imagens, possibilitando que o cego entenda uma ilustração inserida em um texto, legendas que permitem o surdo interpretar a narração de um vídeo e links facilitados para que um deficiente físico possa acessá-lo sem dificuldades.
“O poder da web está na sua universalidade. O acesso por todas as pessoas, não obstante a sua deficiência é um aspecto essencial”. Tim Berners-Lee
Acessibilidade Web então é somente para cegos, surdos, mudos e deficientes físicos?
Não. Esse é um dos grandes equívocos quando nos referimos à acessibilidade.
Estar acessível significa possibilitar seu acesso, estar facilmente ao alcance e isso se refere à mim, à você, à qualquer usuário, independentemente de suas deficiências ou dificuldades.
 Foto: Divulgação - Apple
Foto: Divulgação - Apple
Significa portanto que acessibilidade é sim para o cego, para o surdo, para o mudo, para o deficiente físico, mas também para uma criança com sua linguagem em desenvolvimento, para um idoso com mobilidade reduzida, para um usuário de óculos com dificuldades de leitura, para um analfabeto e até robôs de busca (sim, seu site é lido por robôs, como o do Google por exemplo, para que possa ser referenciado em motores de pesquisa, isto é, se seu projeto estiver de fato acessível a eles).
Acessibilidade Web para diferentes dispositivos
Com o passar do tempo e o avanço da tecnologia, a acessibilidade vem se tornando cada vez mais ampla e essencial. Acessamos a Web através de diferentes tipos de dispositivos, cada um com suas especificidades, vantagens e desvantagens.
O celular smartphone por exemplo traz a comodidade de ser móvel, pequeno e leve, permitindo que estejamos com ele sempre às mãos e conectados. Ao mesmo tempo, sua tela é menor que a de um computador, a digitação e navegação no dispositivo é geralmente realizada através de toques na tela, dentre outras várias características.

Considerar essas diferenças e necessidades é o que torna seu projeto acessível, proporcionando uma boa experiência aos usuários, independentemente do dispositivo utilizado.
Tecnologias Assistivas para Web
Tecnologia Assistiva abrange qualquer tipo de tecnologia ou recurso especialmente desenvolvido para auxiliar pessoas com incapacidades ou deficiências a executaram atividades do cotidiano, como cadeiras de rodas, máquinas de leitura e próteses.
Para Web, as tecnologias assistivas abrangem os ampliadores de tela, leitores de telas, navegadores textuais, navegadores por voz, teclados alternativos, entre outros.
Ao projetar seu site é importante conhecer como essas ferramentas funcionam e como seus usuários as utilizam.
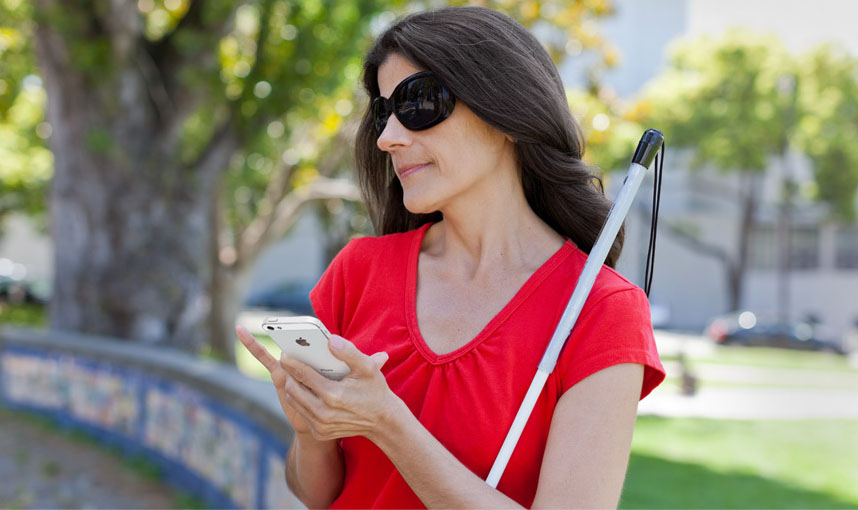
 Foto: Divulgação - Apple
Foto: Divulgação - Apple
Um usuário cego, por exemplo, ao navegar utilizando leitores de tela é informado sobre a presença de uma imagem em meio a um texto, mas essa imagem só poderá ser interpretada caso tenha um texto alternativo que a descreva - utilizando técnicas apropriadas.
Conclusão
Acessibilidade web é para todos!
Projetar um site ou sistema de sucesso vai muito além do seu design e programação. É preciso fazer com que ela seja usável e esteja acessível à todos, independentemente de sua deficiência ou dificuldade.
Um site ou sistema com técnicas de acessibilidade bem aplicadas oferece uma boa experiência de uso a “qualquer indivíduo, independentemente da sua capacidade motora, visual, auditiva, intelectual, cultural ou social, a qualquer momento, em qualquer local e em qualquer ambiente físico ou computacional e a partir de qualquer dispositivo de acesso”.