Como desenvolver sites utilizando o Bootstrap 3
No artigo Desenvolvendo com Bootstrap 3: um framework front-end que vale a pena! fiz uma breve apresentação do framework apontando seus pontos positivos e negativos, explicando o funcionamento do sistema de grids e como se inicia um projeto.
Mas agora chegou a hora de colocar a mão na massa pra valer!
Em 6 etapas, você desenvolverá o seu primeiro site utilizando o Bootstrap.
1. Fase de concepção
Antes de sair desenvolvendo qualquer página, é importante demandar tempo em entender a real necessidade e objetivo do que será criado.
Esta é uma das fases mais importantes do ciclo de vida de um projeto e constantemente negligenciadas pelos desenvolvedores, no anseio de se ter um produto a ser usado em pouco tempo.
Mas pare e pense: nada adianta uma página bem desenvolvida se ela não atende o objetivo de seu idealizador ou a real necessidade do usuário.
Portanto se inspire, pense, rabisque, faça brainstorm’s, peça opiniões, enfim, demande tempo… o quanto necessário, pois valerá a pena, pode confiar. ;)

Como exemplo de caso, desenvolveremos um site com o objetivo de divulgar informações pessoais e profissionais de um indivíduo. A fase de concepção portanto se dá em descobrir quais serão esses dados e quais suas importâncias (para já se ter uma idéia da organização e disposição do conteúdo).
Dados a serem disponibilizados: nome, cargo, foto, resumo, telefone, email, localidade, experiências profissionais, habilidades, paixões e hobbies.
2. Defina a estrutura do layout pensando em grids
Com a concepção elaborada, chegou a hora de definir o layout, isto é, a estrutura visual de seu site.
Lembre-se de sempre pensar em grids! O Bootstrap trabalha com até 12 colunas e seu layout deve respeitar esses limites. (O sistema de grids foi explicado no artigo citado no início desta postagem - ver artigo).
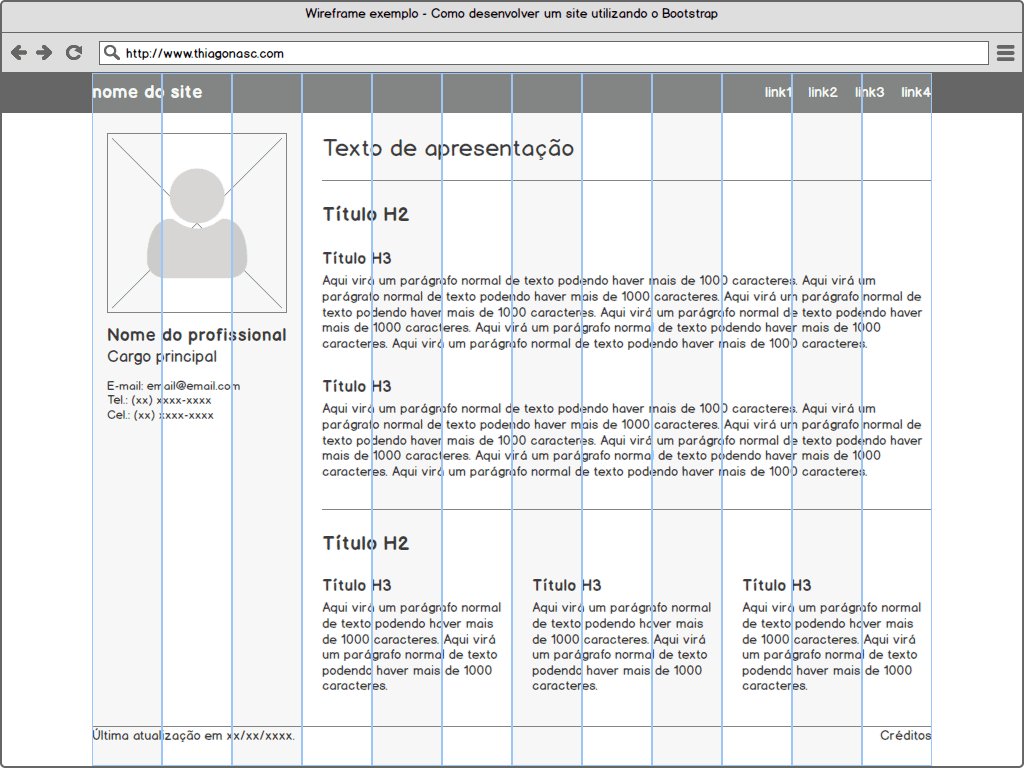
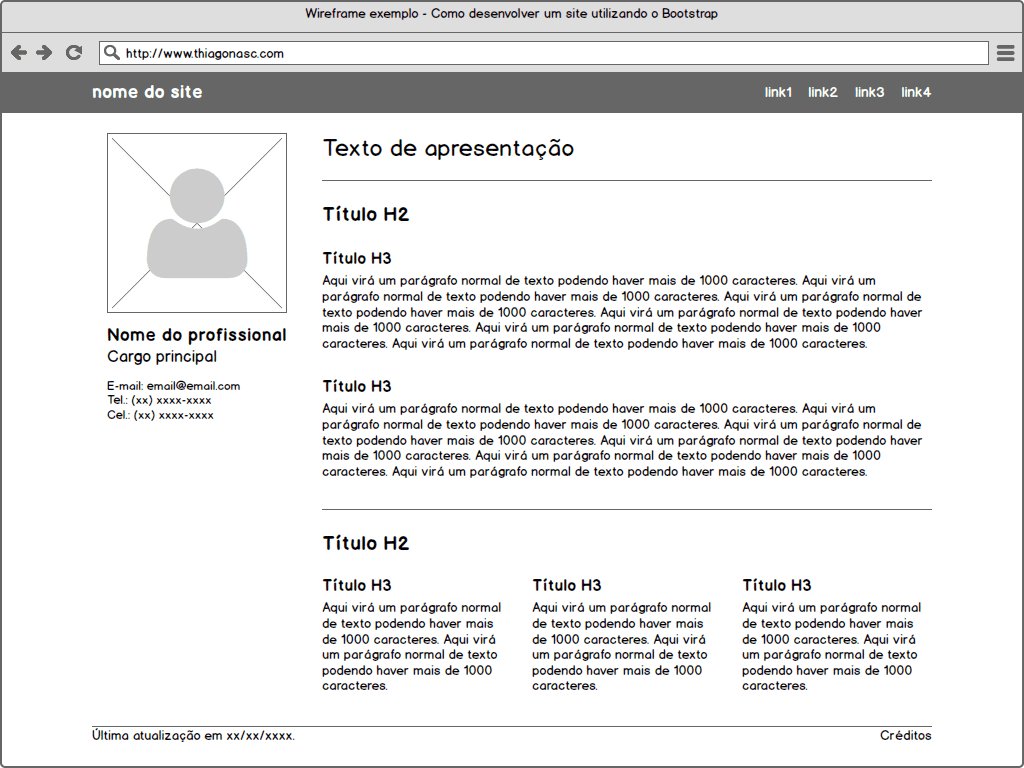
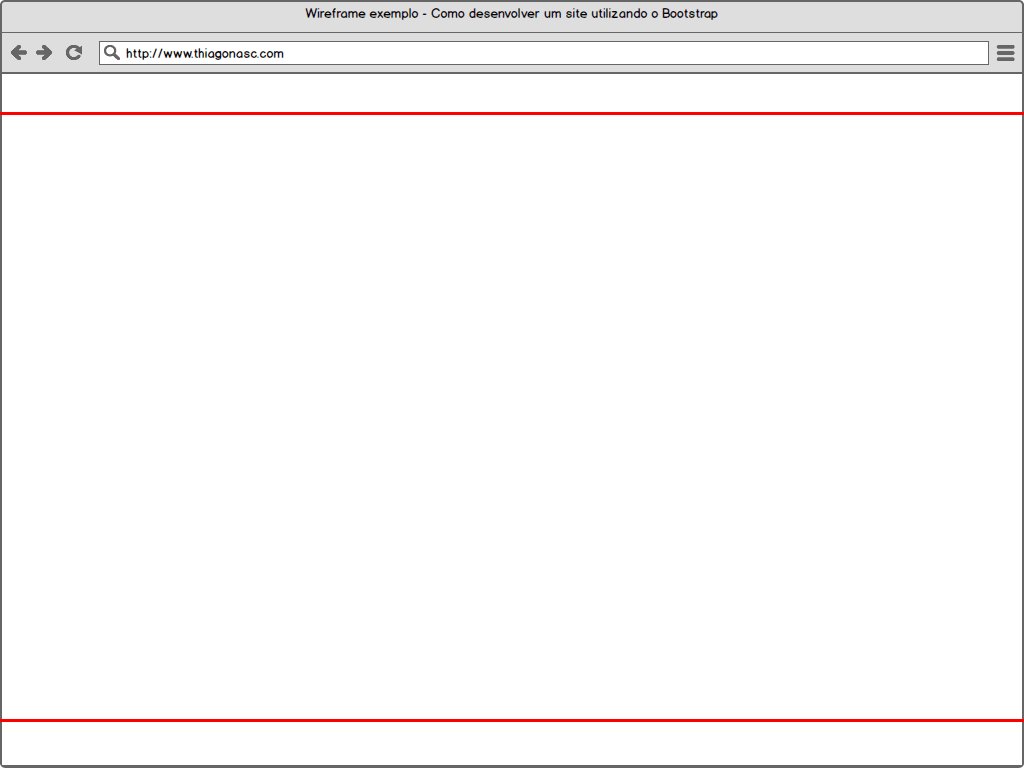
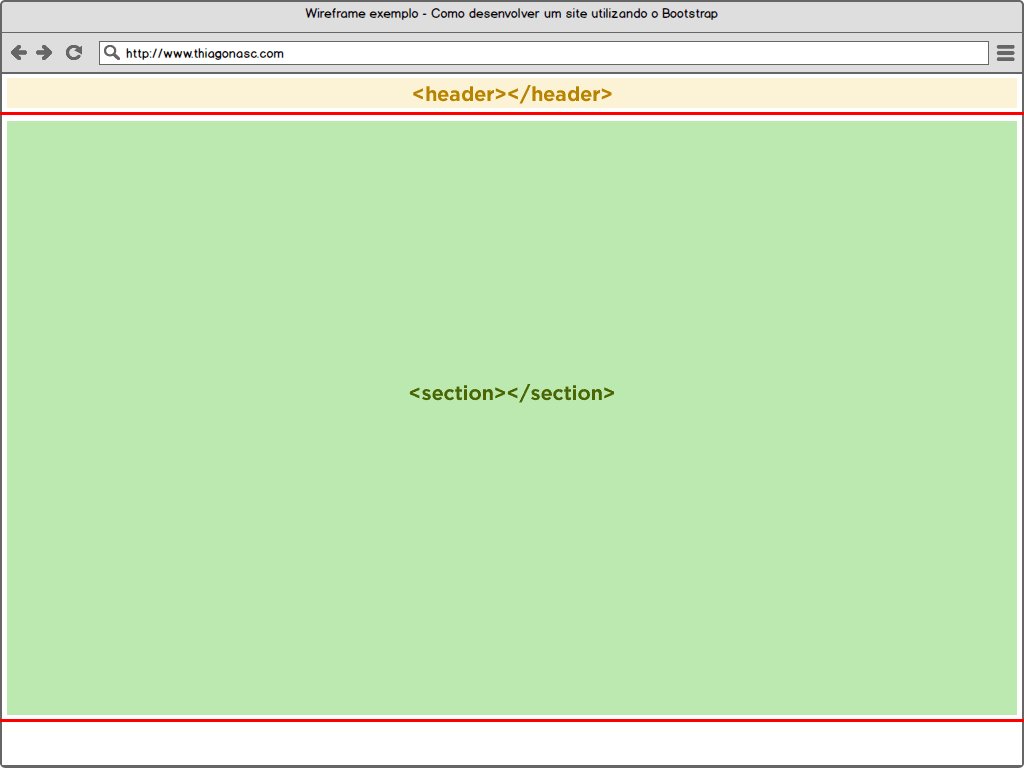
Através de desenhos bem simples (chamados de wireframes) feitos à mão ou no próprio computador, você definirá onde e como ficará cada componente de seu site como o menu de navegação, rodapé, conteúdo e o que mais tiver.

No wireframe acima é possível perceber a distribuição do conteúdo respeitando o sistema de grids (colunas de contorno azul), dividido em 12 porções iguais.
3. Preparando o ambiente
Em sua forma mais simples de utilização, preparar um ambiente utilizando Bootstrap é extremamente fácil e rápido.
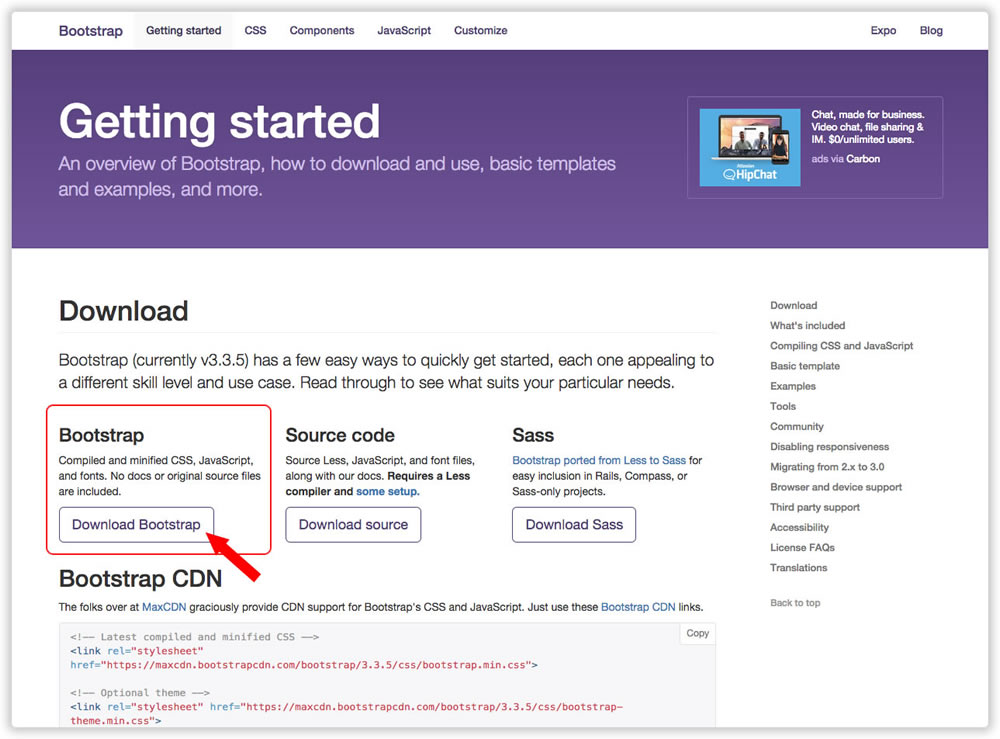
Acesse a página oficial do framework (http://www.getbootstrap.com/) e faça o download de sua versão compilada.

Descompacte o arquivo zip no local desejado e seu ambiente está pronto! Simples, não? =D
4. Criando a estrutura do HTML
Crie o arquivo “index.html” no diretório raíz e insira o código ‘padrão’ da estrutura do Bootstrap disponível abaixo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap - Template básico</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Olá, mundo!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Estrutura pronta, vamos iniciar a codificação do layout.
5. Codificando a estrutura do layout e grids
Para o exemplo, vamos dividir esta etapa em quatro itens:
5.1. Definindo os componentes principais
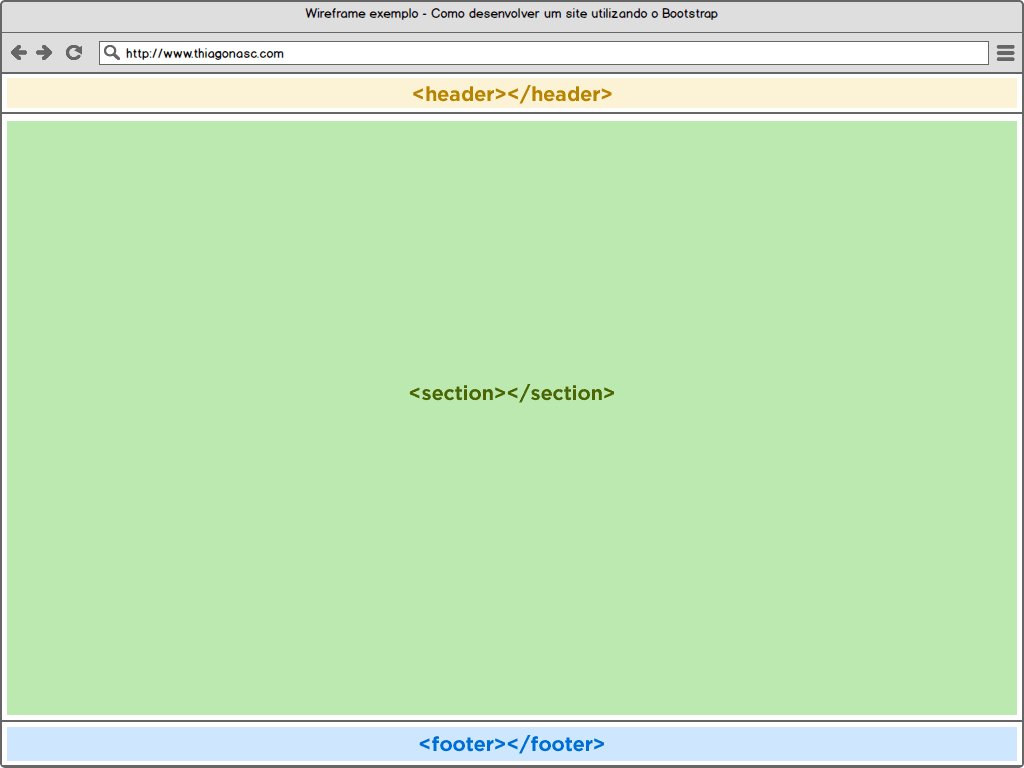
Nosso layout possui 3 componentes horizontais:
1. cabeçalho: header;
2. seção principal: section;
3. rodapé: footer.

O código a ser inserido dentro do <body></body> de nosso arquivo “index.html” para realizar esta separação é bastante simples:
1
2
3
4
5
6
7
8
9
10
<header>
<nav>HEADER > NAV</nav>
</header>
<section>
<aside>SECTION > ASIDE</aside>
<article>SECTION > ARTICLE</article>
</section>
<footer>FOOTER</footer>
Com as estruturas horizontais prontas, partimos para codificação de cada componente e suas divisões em grids, ou seja, as divisões em colunas do layout.
5.2. Codificando o cabeçalho (header) com a barra de navegação
O Bootstrap já possui uma barra de navegação (ou navbar) como um componente pronto para uso (e isso significa que você não precisará codificar uma linha sequer para isso). ;)
Basta entrar na documentação disponível no site oficial http://www.getbootstrap.com e procurar pela navbar na página de componentes.
Copie e cole o código da barra de navegação dentro de sua header.
Perceba que a documentação disponibiliza algumas customizações para cada componente, um exemplo é a possibilidade de tornar a barra de navegação fixa ao topo ou utilizá-la com suas cores invertidas, como é o nosso caso.
Dois pontos importantes a serem observados:
-
Para que os elementos fiquem centralizados na página, basta utilizar a classe “container” nos elementos superiores de cada seção.
-
Quando utiliza-se a barra de navegação fixa no topo, é necessário adicionar um espaçamento (margin-top) ao elemento inferior para evitar que a mesma sobreponha a navbar.
O código para nosso exemplo ficará assim:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<header><!-- Cabeçalho -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">nome do site</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container -->
</nav>
</header><!-- Cabeçalho-fim -->
5.3. Codificando o componente central (section) e seus grids
Chegou o momento de trabalhar efetivamente com os grids (visto que não precisamos dele no cabeçalho, uma vez que utilizamos o componente pronto).
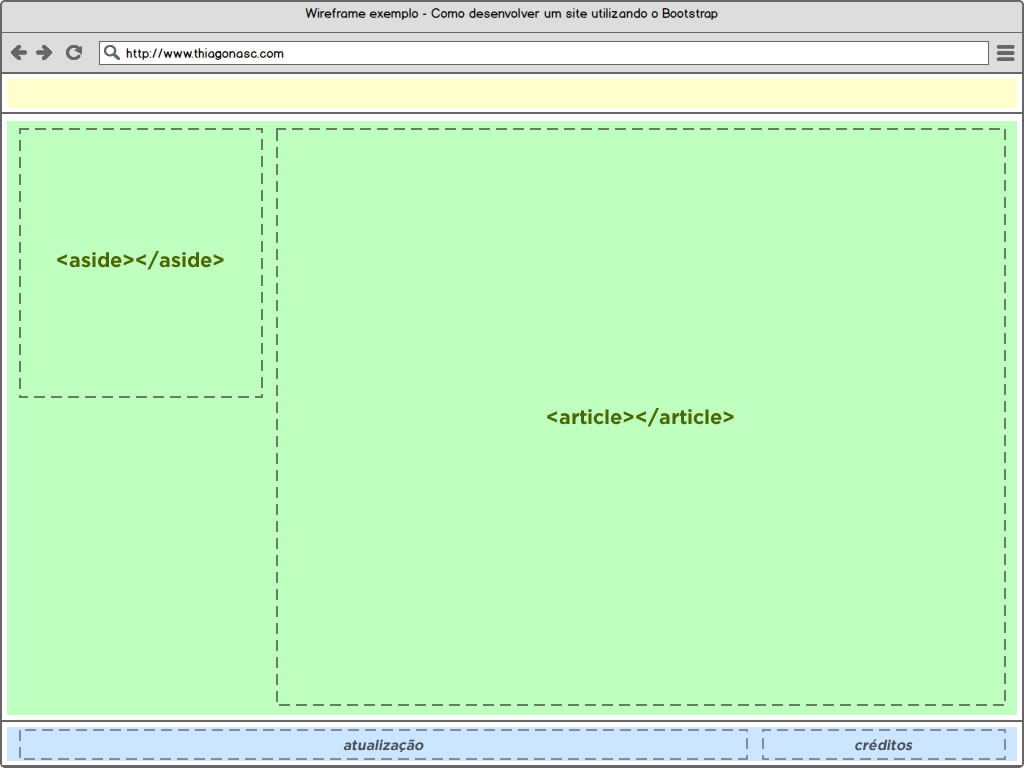
Conforme o desenho do layout, o componente central, definido na estrutura do HTML como section, deverá receber duas colunas:
1. aside (elemento à esquerda): onde virão os detalhes do profissional como a foto, nome, e-mail, telefone, etc;
2. article (elemento à direita): elemento principal, onde virão os textos e descrições mais detalhadas.

Lembrando as regras do sistema de grids: as colunas devem estar inseridas na <div class=”row”></div> e a soma das mesmas não podem ultrapassar 12.
Para o exemplo, utilizaremos a seguinte proporção: ‘md-3’ para o elemento aside e ‘md-9’ para o article (somando 12 no total, preenchendo assim a largura da página).
Obs: foi adicionado o margin-top à section, evitando que a mesma sobreponha a barra de navegação.
O código de nossa section portanto ficará assim:
1
2
3
4
5
6
7
8
<section class="container" style="margin-top:100px;">
<aside class="col-md-3">
aside
</aside>
<article class="col-md-9">
article
</article>
</section>
5.4. Codificando o rodapé (footer)
Nosso rodapé (footer) seguirá a mesma lógica do elemento anterior (section), porém as proporções serão invertidas. Utilizaremos ‘md-9’ para a coluna da data de última atualização e ‘md-3’ para a coluna dos créditos.
Tendo o seguinte código:
1
2
3
4
5
6
7
<footer class="container">
<hr>
<div class="row">
<div class="col-xs-9">Última atualização</div>
<div class="col-xs-3 text-right">Créditos</div>
</div>
</footer>
5.5. Código completo
O resultado é o seguinte código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap - Template básico</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<header><!-- Cabeçalho -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">nome do site</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container -->
</nav>
</header><!-- Cabeçalho-fim -->
<section class="container" style="margin-top:100px;">
<aside class="col-md-3">
aside
</aside>
<article class="col-md-9">
article
</article>
</section>
<footer class="container">
<hr>
<div class="row">
<div class="col-xs-9">Última atualização</div>
<div class="col-xs-3 text-right">Créditos</div>
</div>
</footer>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
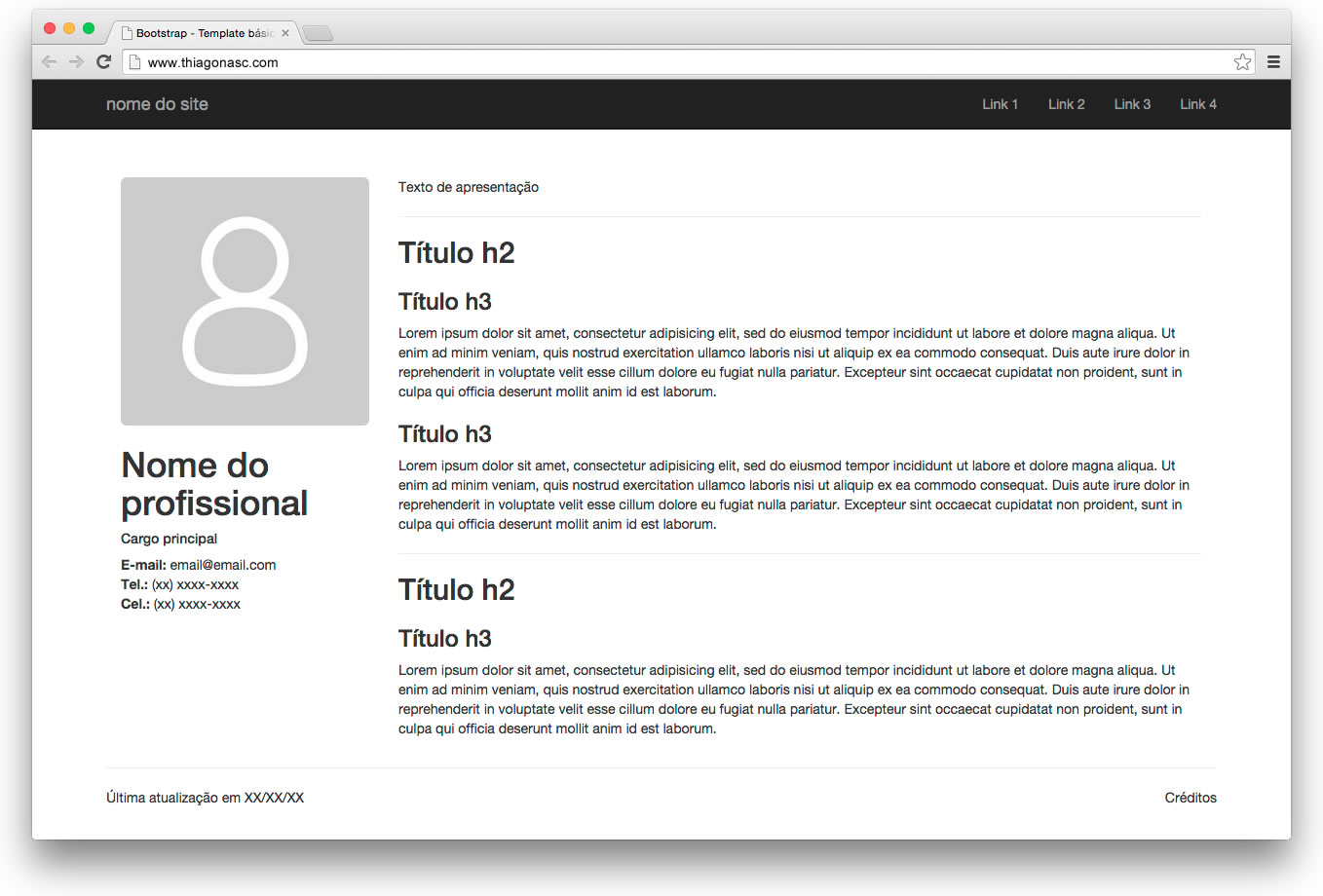
6. Insira o conteúdo e publique!
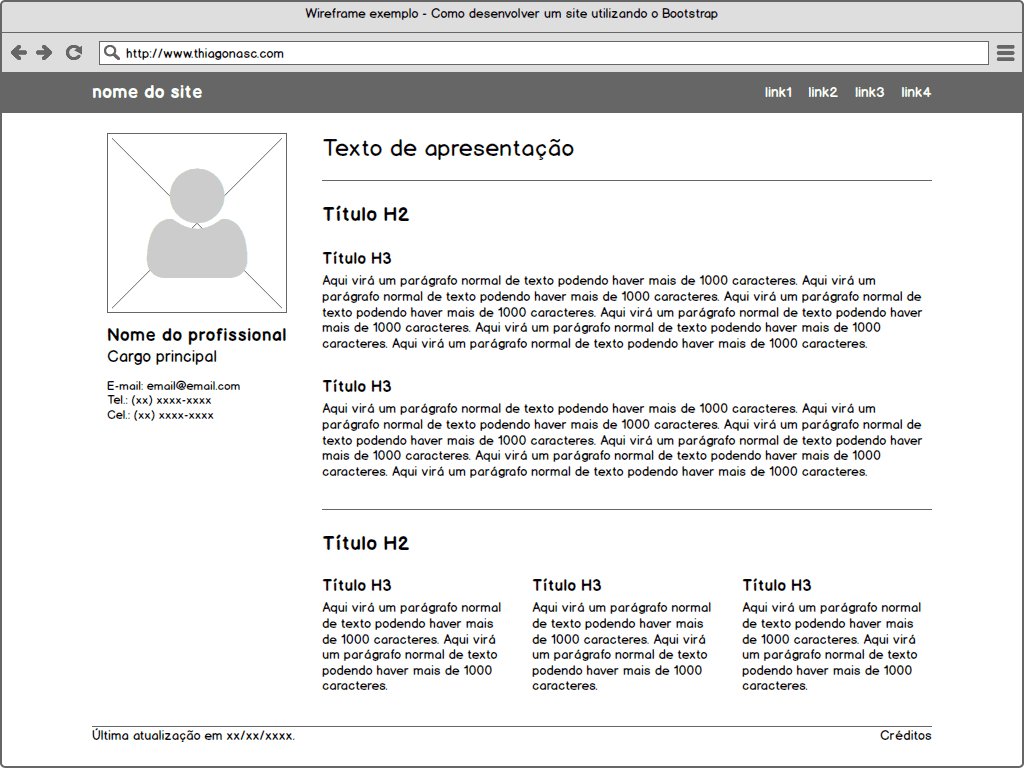
Layout codificado, agora basta inserir os conteúdos e publicar.
Resultado final:

Ver demo Baixar projeto Repositório no GitHub
O mais legal: seu site está funcional e responsivo para diversos dispositivos com resoluções diferentes, seja smartphones, tablets, notebooks ou desktops.
Próximo post:
Ata de reunião: como fazer de forma efetiva »