Usabilidade: 10 regras para você desenvolver interfaces agradáveis aos usuários
Já notou como o uso de alguns sistemas flui tão naturalmente que você nem repara que existe todo um trabalho de interface por trás? Em contrapartida, outros, mesmo com um visual bonito, cheio de elementos que saltam aos olhos, se torna um martírio usá-lo. Essa diferença entre o feio e o bonito, o usável e o não usável se resume na agradabilidade da interface.
Uma interface agradável combina boas técnicas visuais com boas práticas de usabilidade. Ela permite o acesso e execução de tarefas de forma fácil e rápida. Depois de várias pesquisas, leituras e experiências, sintetizei em 10 itens as principais regras de usabilidade para interfaces agradáveis de usar.
1. Conheça a real necessidade do usuário
Projete a interface se baseando nas reais necessidades do usuário.
O telefone antigo é uma ótima analogia: simples e direto. A necessidade do usuário neste caso podem ser duas: ligar para alguém utilizando um número ou atender uma ligação. Para ambos, a interface é intuitiva, clara e evidente.

O elevador é outro bom exemplo: você pode se movimentar para cima ou para baixo com ele e nem por isso existem os botões “Ir para cima” ou “Ir para baixo”. Seu objetivo é sempre um só: ir a um determinado andar, e por isso, círculos com os números - e/ou letras - diretos, simples e fáceis de serem usados.
As seções devem seguir a ordem cronológica de uso e as ações mais comuns devem estar facilmente acessíveis.
2. Seja simples: menos é mais!
As melhores interfaces são invisíveis ao usuário.
Que tal o Google Chrome como exemplo? O navegador mais utilizado do mundo (fonte: Wikipédia) tem uma das interfaces mais simples que se possa imaginar. E engana-se quem pensa que ele é tão simples quanto seu visual, muito pelo contrário, é um aplicativo robusto e recheado de recursos, porém ficam “invisíveis” à primeira vista mas facilmente acessíveis, exatamente como deve ser.

Evite elementos desnecessários e entregue os demais de maneira limpa e direta.
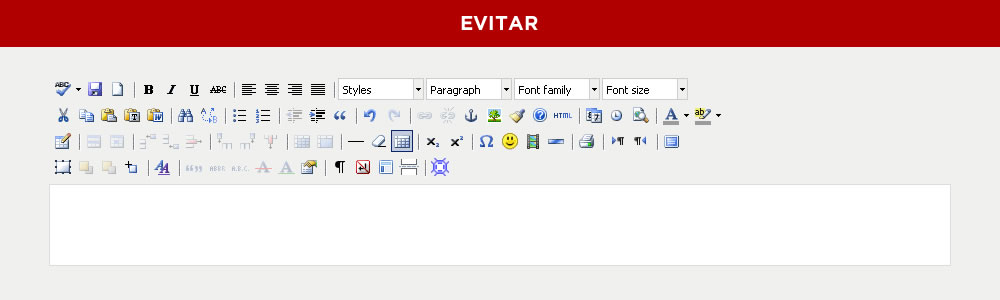
Exemplo de ferramenta para estilização de texto (richtext) à evitar: muitos botões e muitos comandos. O usuário se sente perdido e cheio de dúvidas.

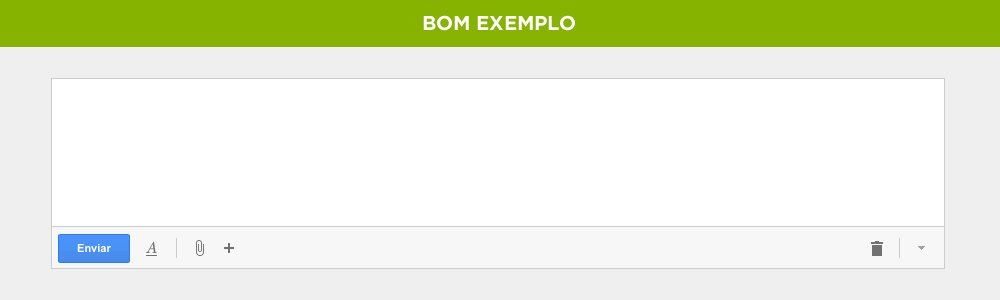
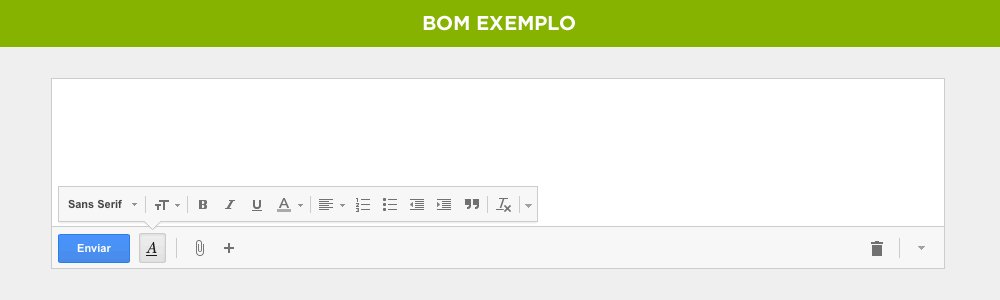
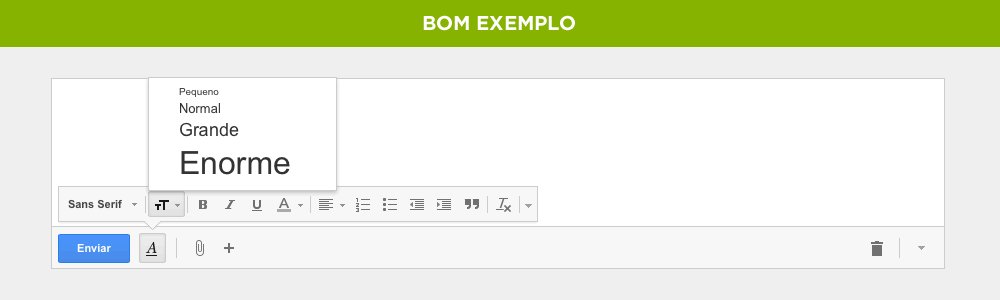
Exemplo de ferramenta para estilização de texto (richtext) do Gmail: todas as ações de maneiras simples e fácil de se utilizar. Como o uso (em sua maioria) é mandar um texto simples, sem estilização, a ferramenta fica disponível ao usuário porém “escondida”. E ainda que ele a acesse, as opções não vem todas já disponíveis de primeira, causando confusões em meio a tantos ícones. Elas surgem à medida de suas necessidades.

A ideia é mostrar sempre o “máximo” utilizando o “mínimo”.
3. Crie uma identidade para seu sistema
Usuários se sentem mais confortáveis e são mais eficientes em utilizar elementos e recursos padronizados em todo o sistema, o que podemos chamar de identidade.
Quando a identidade é bem aplicada, basta uma única interação do usuário com o sistema para que se torne capaz de reutilizá-lo a qualquer momento.

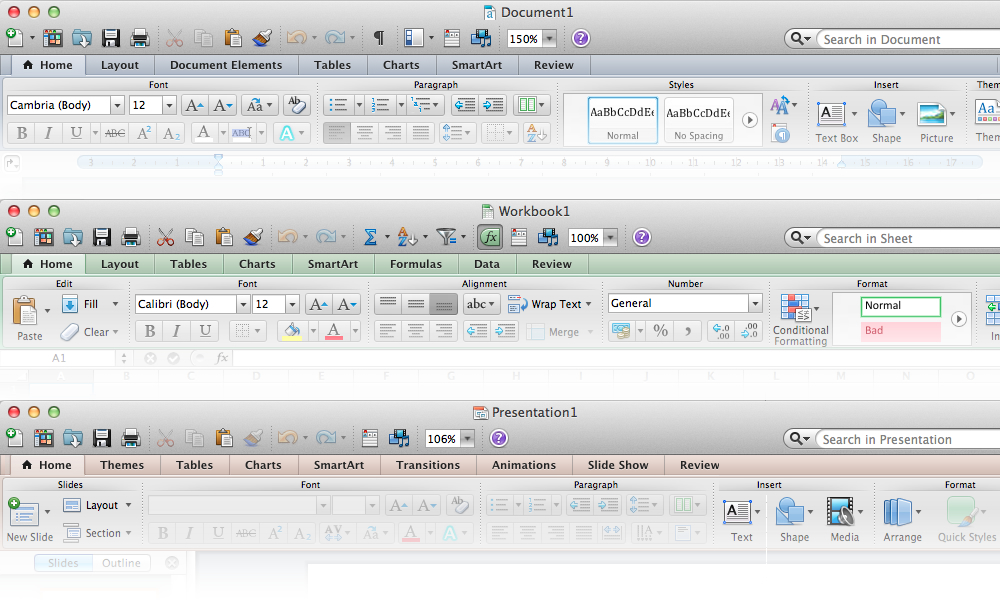
A família Microsoft Office, como podemos ver acima (Word, Excel e PowerPoint nas versões para Mac), utiliza uma identidade padrão para seus aplicativos. Uma boa experiência com o primeiro é o suficiente para que o usuário se sinta confortável a utilizar os demais.
4. Não exija esforço de seu usuário
Priorize o reconhecimento ao invés de recordação. É melhor que o usuário entenda e reconheça uma ação do que ter de lembrar o que aconteceu em situações anteriores.
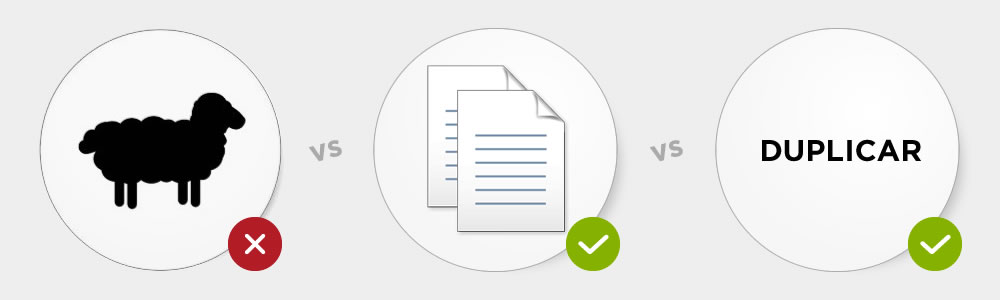
Um exemplo que presenciei recentemente e ilustra bem essa questão foi o requisito de um botão para duplicar o código do usuário. A primeira versão - inteligentemente (sem ironia) - proposta foi a de um botão circular com o desenho de uma ovelha dentro. Fantástico! A ovelha fazia alusão à Dolly, primeiro mamífero clonado com sucesso, em 1996, e que dava total sentido à ação que era “clonar”. Porém, isso demandaria um grande esforço do usuário e definitivamente, não funcionaria. Uma boa opção é recorrer à padrões, que no caso, um documento sobre o outro (mais a dica de tela ao passar o mouse indicando o nome da ação “Duplicar”) ou utilizar a própria legenda/texto como o ícone do botão (somente caso a dimensão não atrapalhe a leitura ou a identidade do sistema).

Explicações em excesso na tela demandará mais tempo do usuário e consequentemente, o deixará mais confuso e frustrado. Minimize os impactos utilizando elementos consistentes, fáceis de serem entendidos e usados.

Forneça atalhos e estratégias para facilitar o usuário a realizar tarefas de forma descomplicada e eficiente: teclas de atalho e máscaras em formulários são bons exemplos.
Interfaces intuitivas e familiares se aproveitam de elementos comuns em nosso cotidiano para interagir com o usuário.

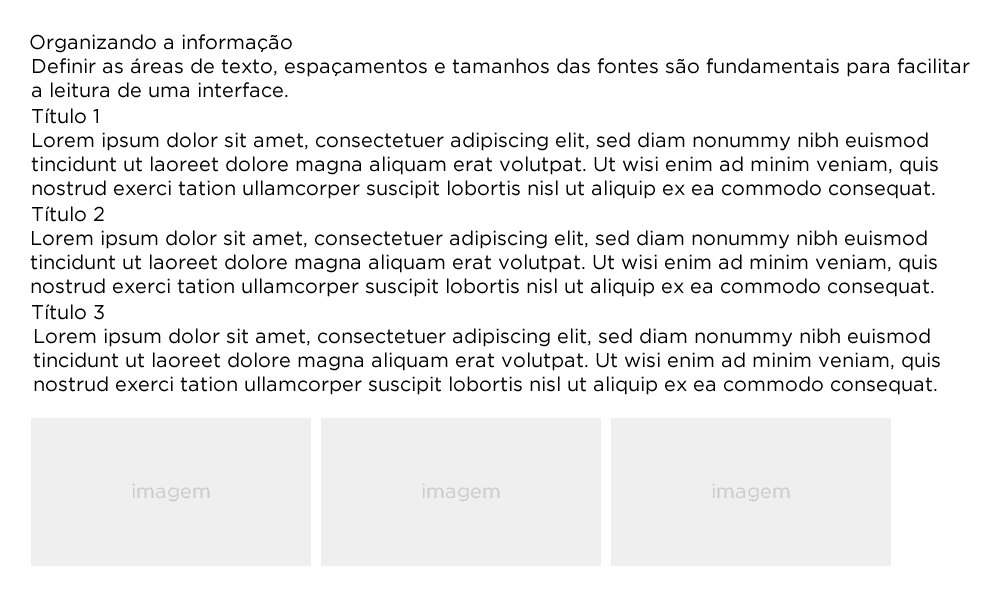
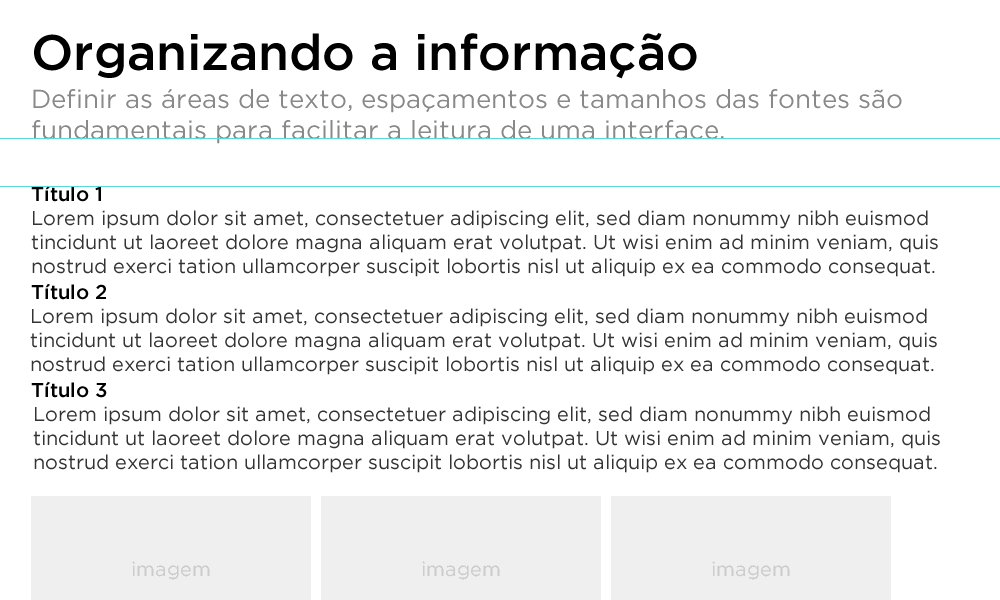
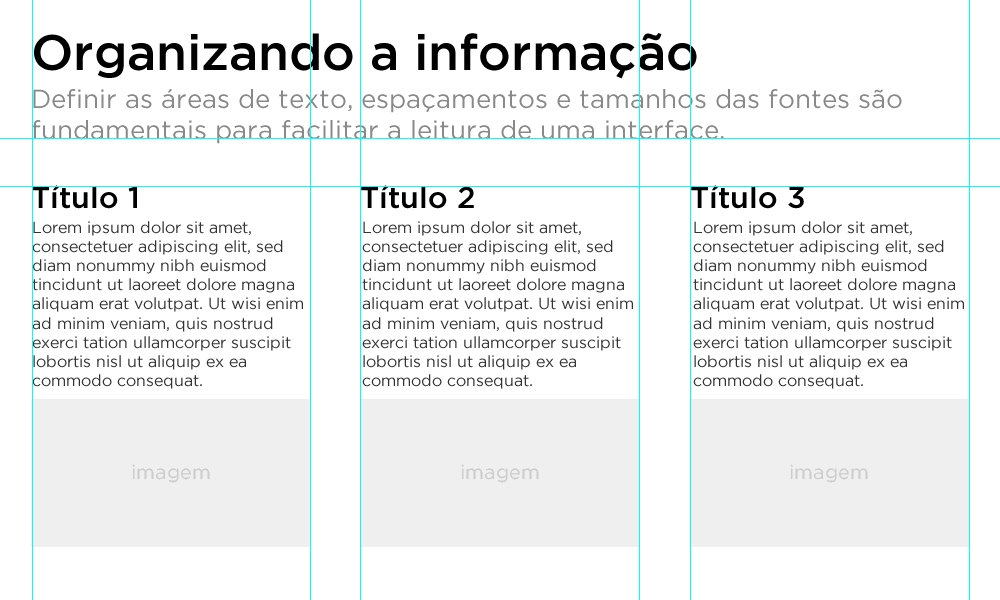
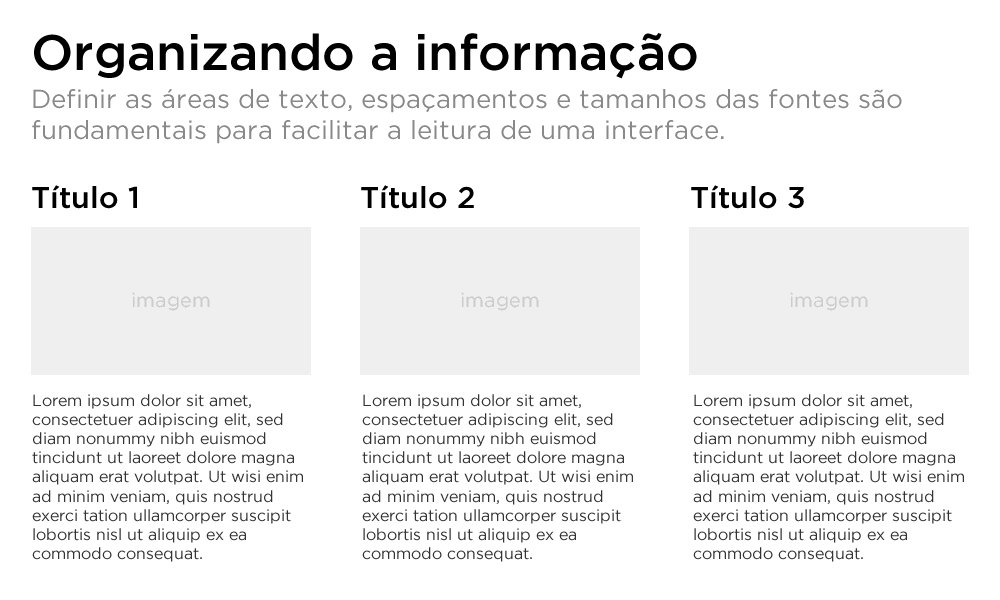
5. Organize a informação
Crie padrões de espaçamentos e grids, elementos fundamentais para organizar a informação e permitir que a atenção seja focada em porções específicas, facilitando a concentração do usuário.
Utilize fontes, tamanhos e cores diferentes nos textos, melhorando a dinâmica de leitura da página, legibilidade e leitura.

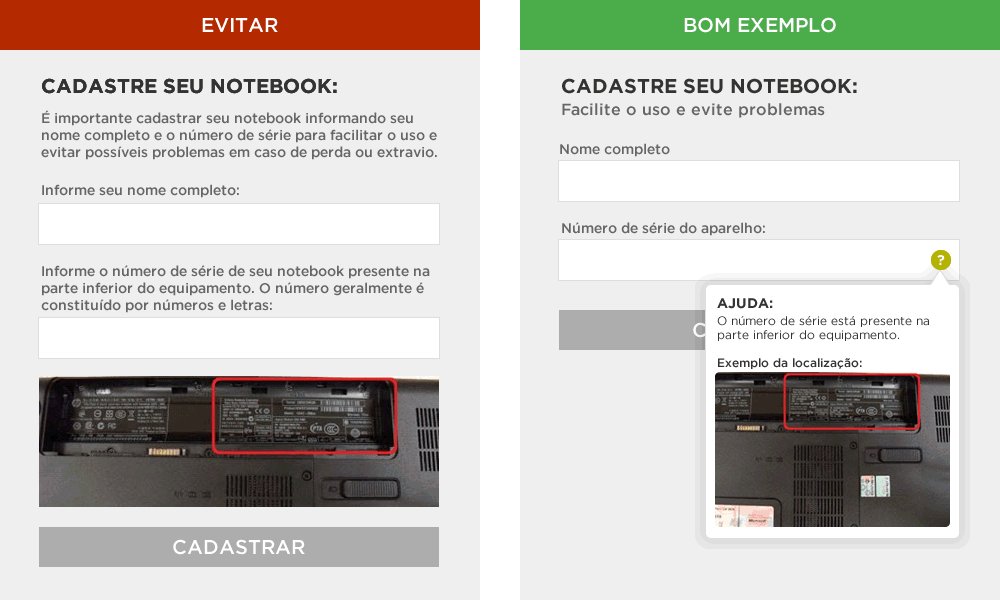
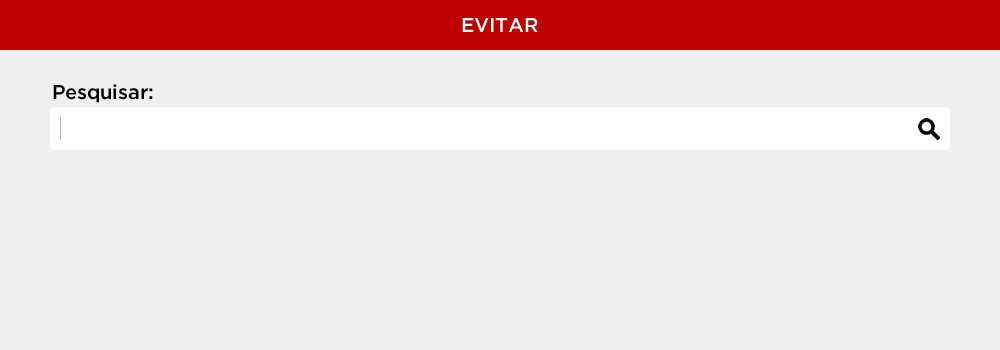
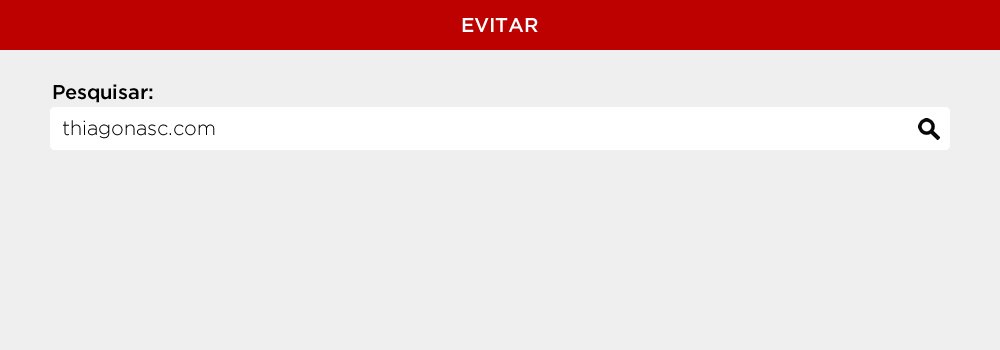
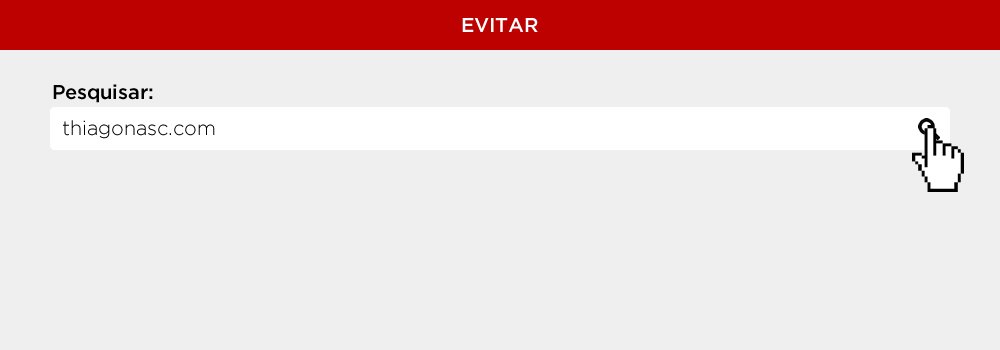
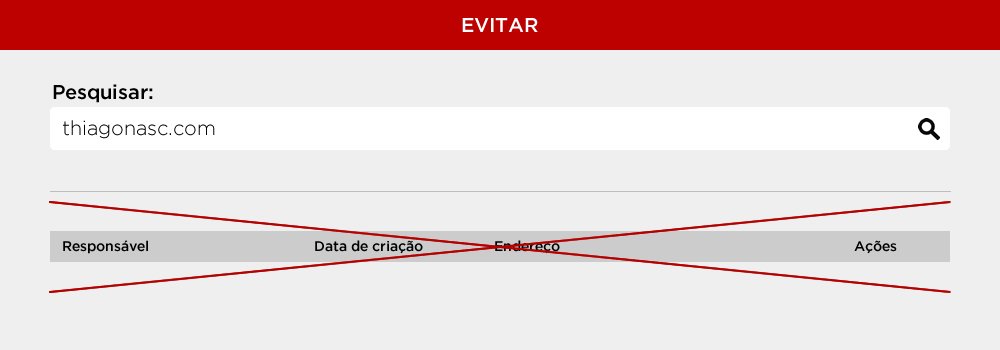
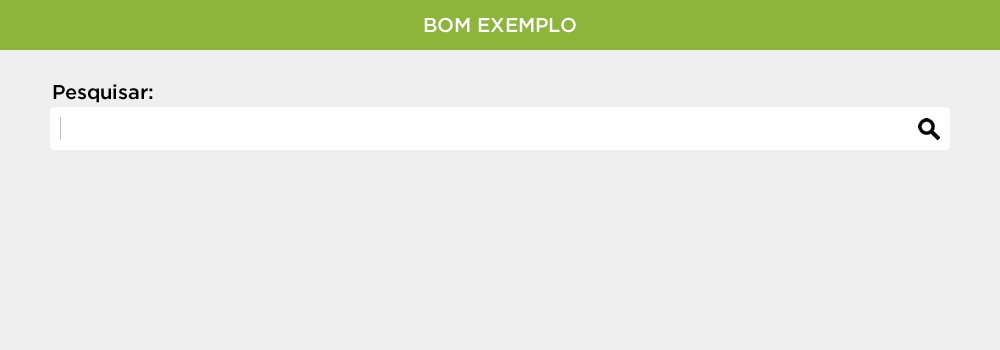
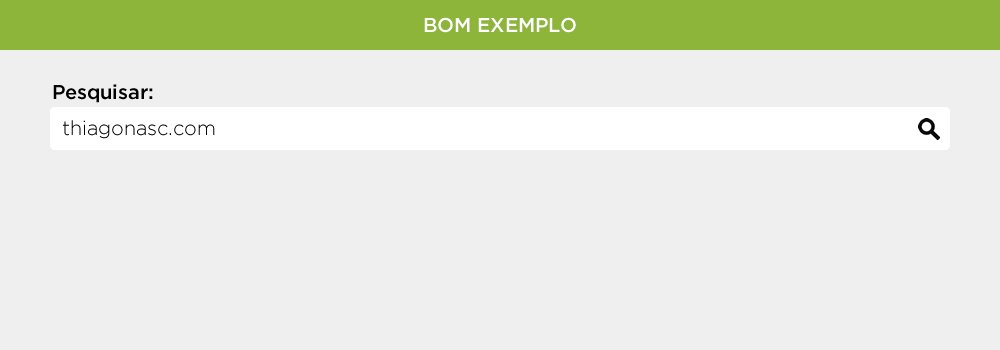
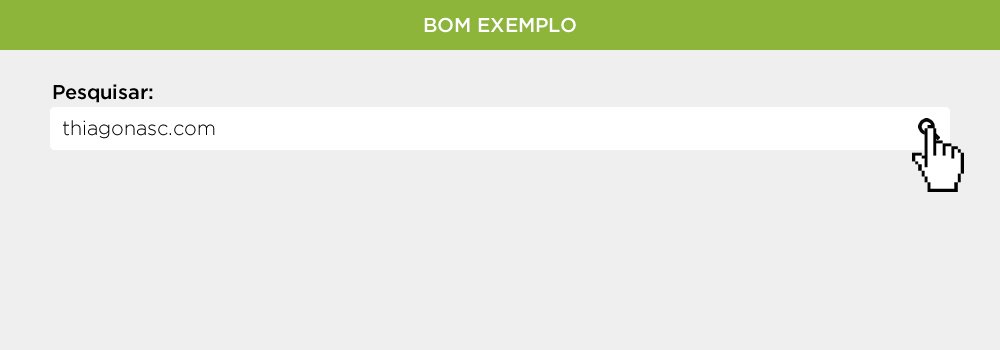
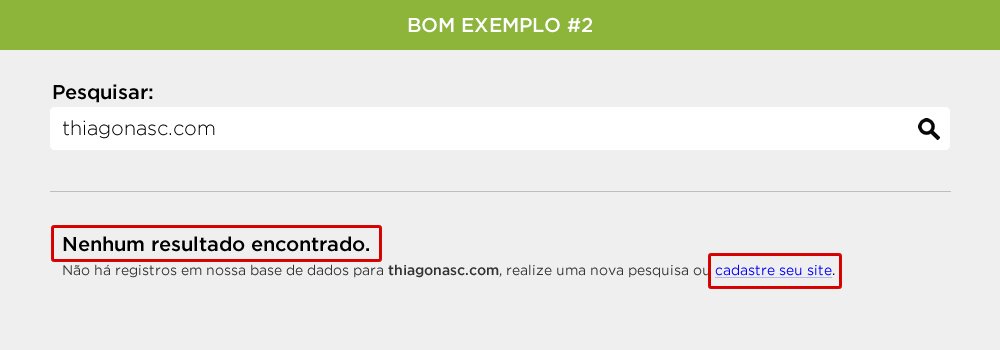
6. O vazio nunca deve estar vazio
O estado vazio acontece quando o sistema ainda não foi utilizado ou não tem dados para serem exibidos.
Seções sem conteúdo, tabelas vazias, campos não preenchidos, pesquisas que não encontram resultados, todas esses cenários se constituem como “estado vazio”.

Se aproveite da situação e interaja com o usuário provendo instruções inteligentes para o início de sua utilização ou forneça informações que explique o motivo da situação.

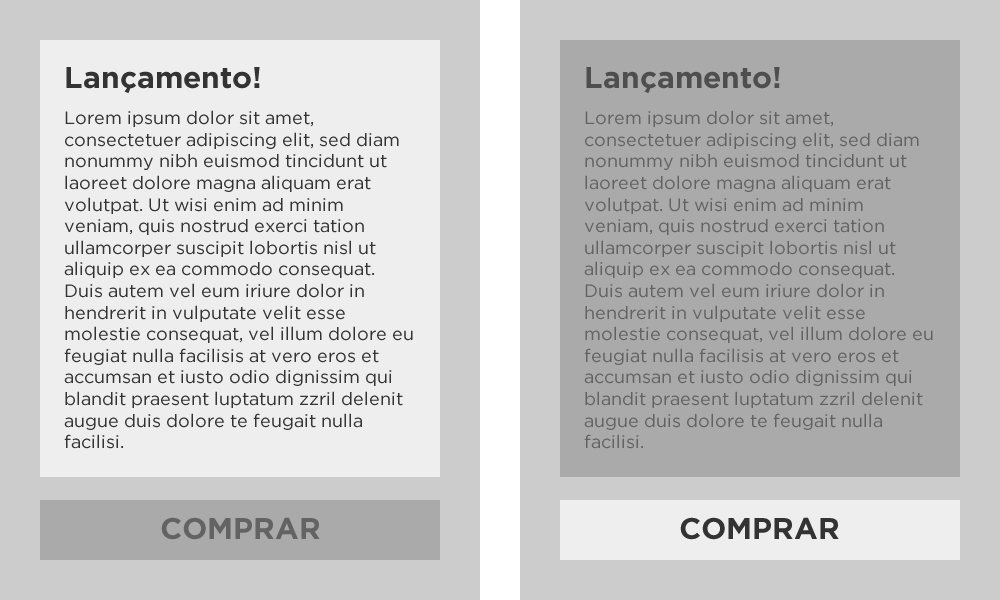
7. Se aproveite do contraste
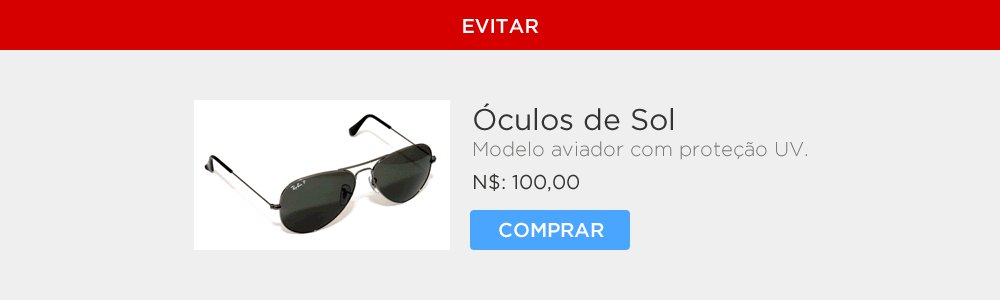
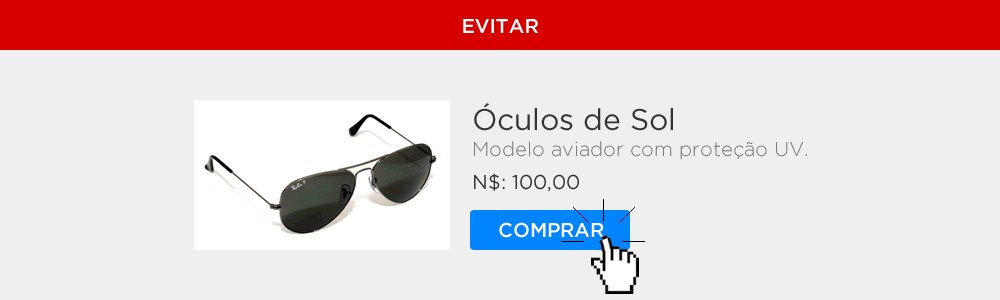
Elementos com bom contraste saltam aos olhos, o contrário, por sua vez, passa mais facilmente despercebido.

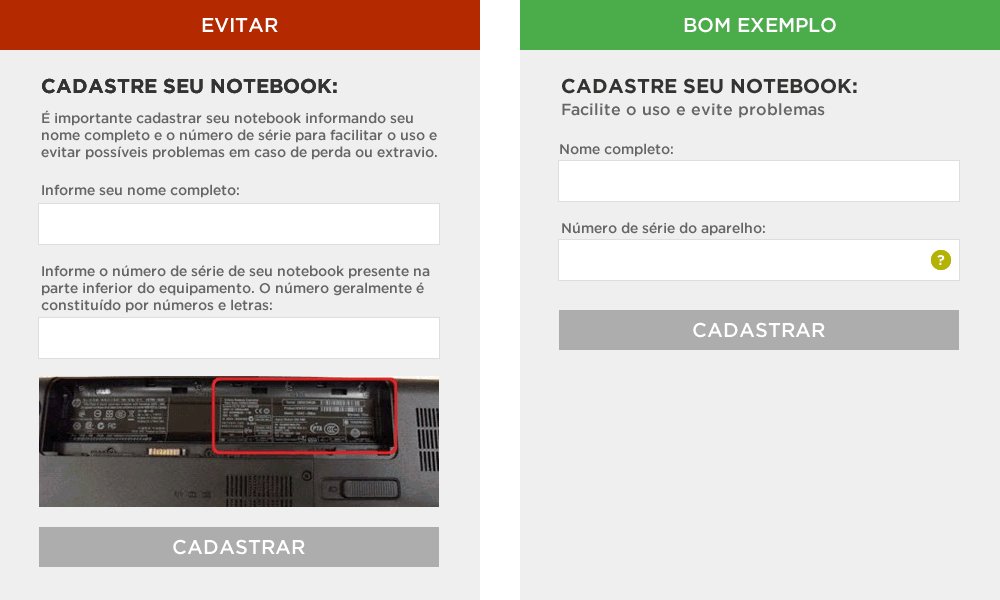
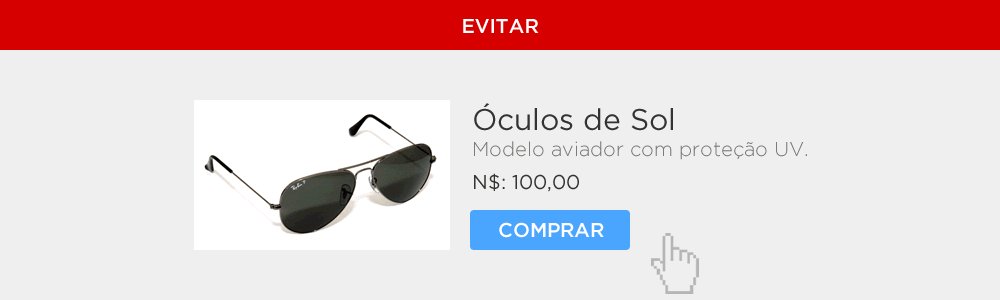
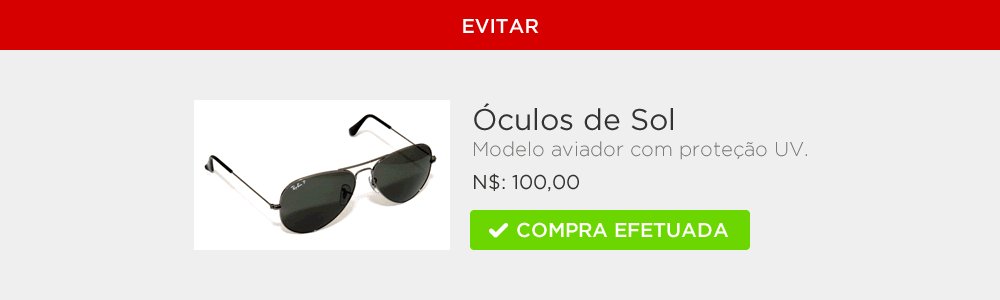
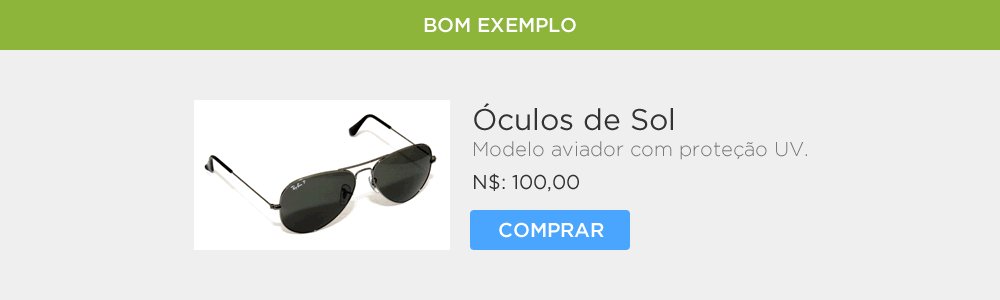
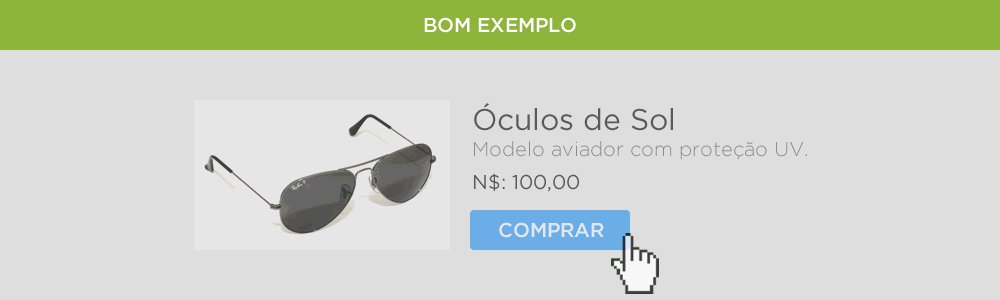
Na imagem acima (uma releitura do UsabilityPost), fica evidente o poder do contraste. Utilizando-se dos mesmos elementos e textos, variando somente os cinzas, podemos perceber que à esquerda, a atenção é voltada ao texto e à direita, o botão "Comprar" nos saltam aos olhos.
Utilize do recurso e gerencie a atenção do usuário para o que realmente é necessário.
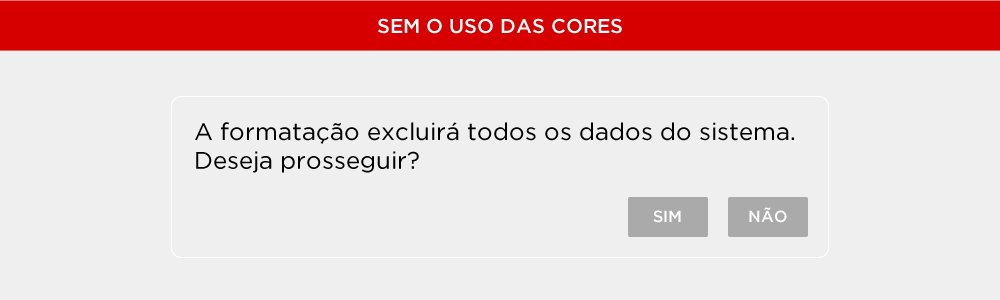
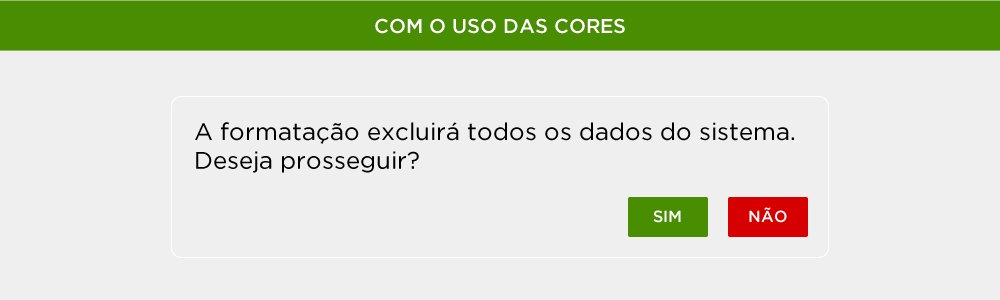
8. Utilize as cores estrategicamente
O uso estratégico das cores chama emocionalmente a atenção dos usuários e se bem utilizada, torna mais eficiente sua tomada de decisão.
É imprescindível utilizar as cores corretas, que variam em cada caso, estude sobre a psicologia das cores.
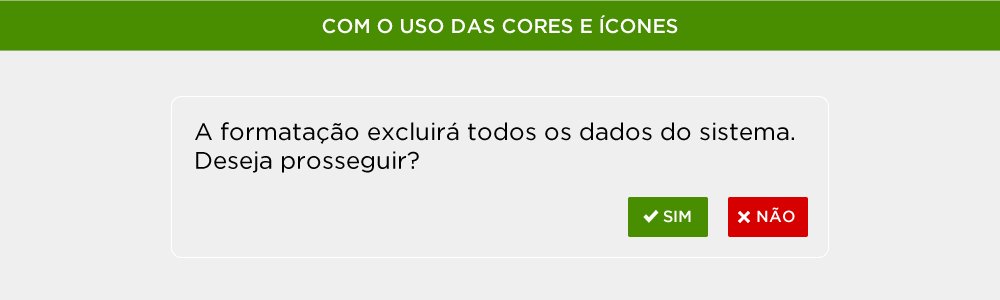
Importante: tratando-se de acessibilidade, utilizar somente as cores para distinguir uma ação da outra não é uma boa prática. Algumas deficiências visuais tais como o daltonismo impedem essa diferenciação. A utilização de ícones se torna um auxílio poderoso nesses casos!

Tome nota: interfaces com fundo branco e texto preto são mais confortáveis e cansam menos os olhos.
9. Dê o controle ao usuário
O usuário está no comando, ele quer e precisa ter o controle das ações e a liberdade de manusear o sistema.
Oferecer liberdade ao usuário se diz em possibilitá-lo avançar ou voltar pelas páginas do sistema, executar ou cancelar determinada ação e às vezes até mesmo retroceder.
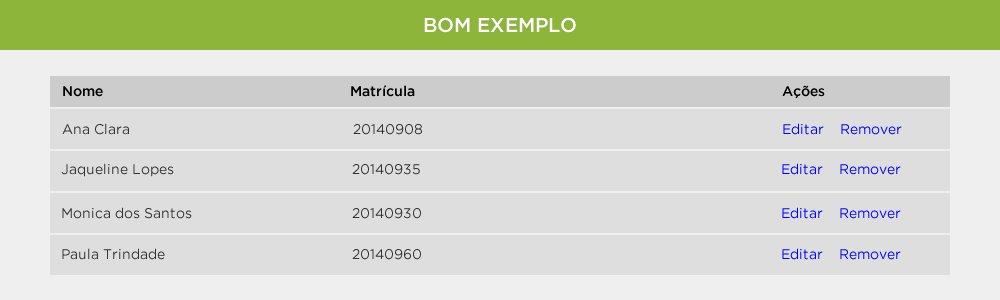
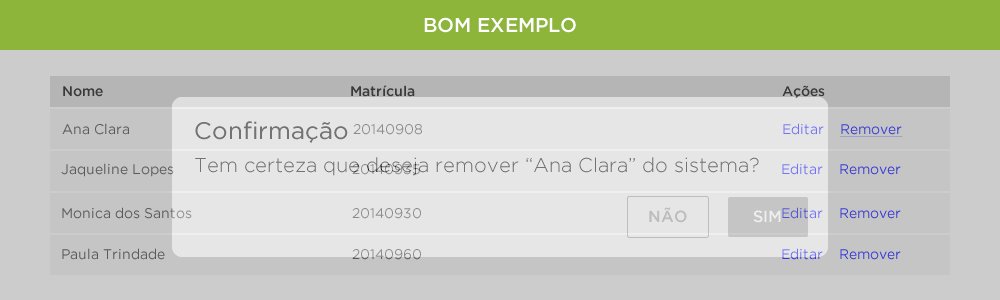
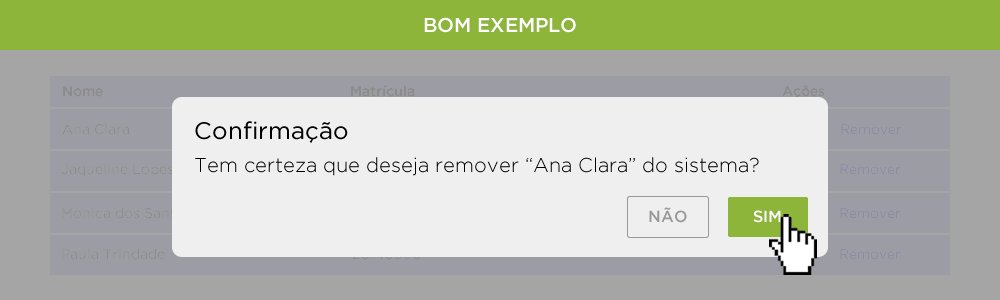
Ações como “Remover” ou “Excluir” determinado registro de um sistema são na maioria das vezes processos irreversíveis.

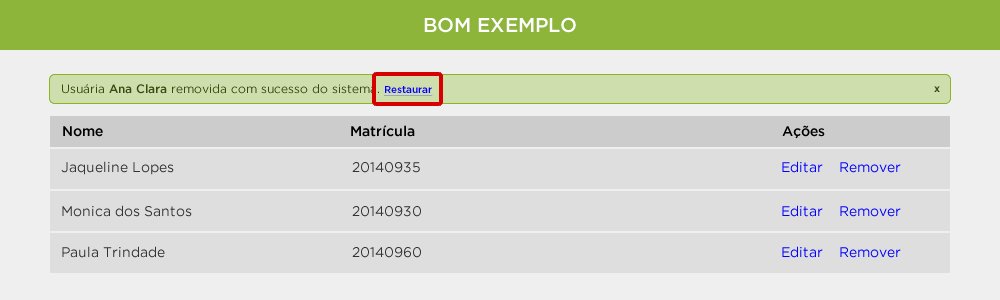
Para esses tipos de ações, irreversíveis ou de grande impacto no fluxo do sistema, forneça sempre uma mensagem de confirmação, explicando a ação que será realizada e permitindo que o usuário possa prosseguir ou cancelar. O exemplo (abaixo) vai além, permite que o usuário possa até mesmo retroceder (restaurar o registro) mesmo após sua confirmação.

Ok. Essa opção de “restaurar” pode parecer exagero, mas em alguns casos (como nossas caixas de e-mails) são de extrema utilidade! Veja a real necessidade de seu sistema e aplique-o se necessário.
10. Faça o sistema conversar com o usuário
Toda ação gera uma reação (já dizia Newton) e em sistemas não deve ser diferente.
É comum termos ações que não geram resultado em tempo real, isto é, ações que exigem um tempo de resposta do sistema.

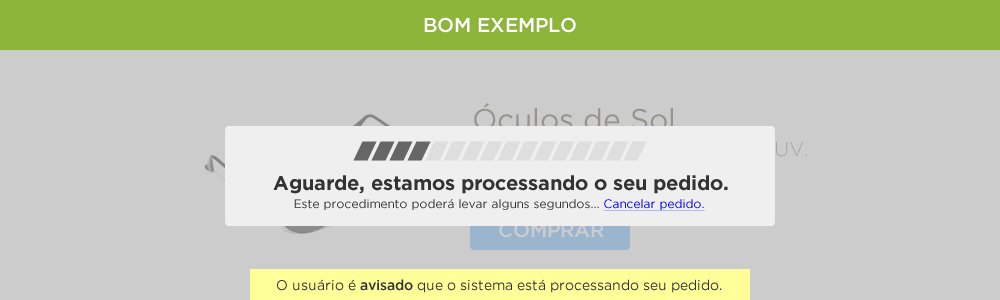
O que não podemos fazer é deixar de exibir um feedback ao usuário informando-o que a ação foi solicitada ou executada. Uma boa prática para estes casos são as famosas barras de progressão (carregando, loading…). Elas informam ao usuário que o sistema está processando sua ação e ainda, quando animadas, melhoram a experiência do usuário, tornando a espera mais agradável (ou menos desagradável).

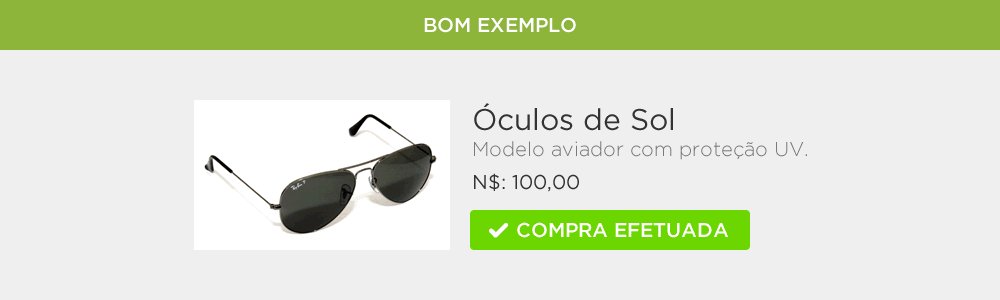
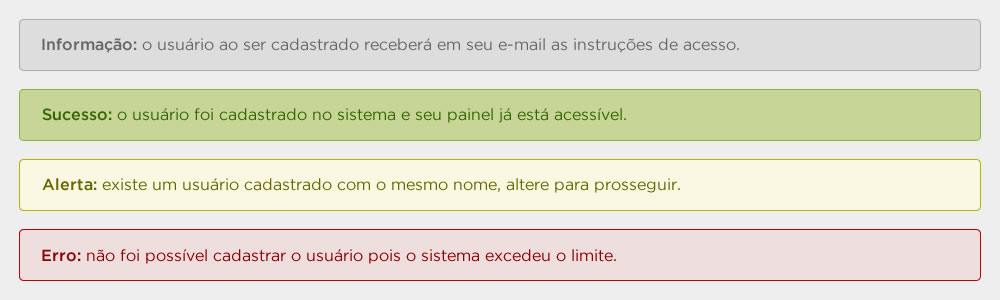
Uma interface agradável conversa com o usuário, o instrui sempre que necessário e fornece feedbacks a cada ação: sucesso, alertas e erros.

Tenha sempre em mente a regra: melhor que mensagens de erro são formas de prevenção.
E lembre-se: fale sempre a linguagem do usuário!