Paginação tradicional: como os grandes sites utilizam
Tempos atrás escrevi o breve artigo Paginação: boas práticas de uso para uma experiência perfeita. E mesmo passado o tempo, as práticas ali descritas permanecem úteis.
De simples sistemas à produtos robustos, é fácil notar a importância da paginação: onde há diversos registros a serem exibidos - condição presente na quase totalidade dos sistemas - se faz necessário um recurso que permita uma boa experiência ao listá-los.
E ainda que tenhamos inúmeros bons exemplos, é comum encontrar paginações que oferecem uma má experiência ao usuário.
Por fim, analisar como o recurso é aplicado em projetos de referência em nível nacional e até internacional, com certeza é uma prática bastante eficiente!
Paginação vs. Rolagem infinita
Para começo, é importante classificarmos dois dos recursos mais comuns na listagem de diversos registros:

-
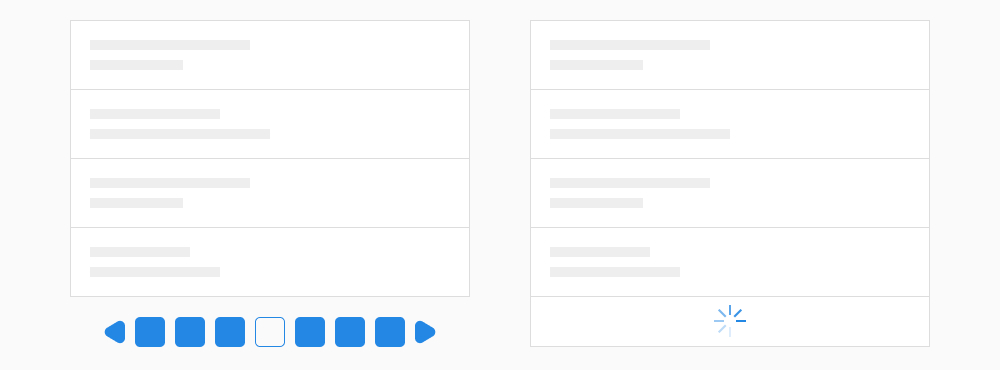
Paginação: (tradicional) dividem-se os registros em pequenas partes, geralmente denominadas de ‘páginas’, e o acesso aos mesmos se dá por meio destas porções, listadas individualmente. A medida que uma nova parte é requerida, os antigos registros dão lugar aos novos. Simples como numa página de livro.
-
Rolagem infinita: (inifinite-scroll) alguns registros são inicialmente listados, geralmente os mais recentes e à medida que a página é percorrida, novos registros são listados e exibidos, mantendo os anteriores. É comum vermos botões como ‘Ver mais’ ou somente um ‘Carregando…’ ao fim dos registros atuais antes que os novos sejam requeridos.
É notório que a maioria das redes sociais utilizam do segundo recurso, a rolagem infinita. O objetivo é evidente: minimizar o esforço e por consequência aumentar a retenção dos usuários.
Quem nunca passou minutos, talvez horas, rolando o dedo na tela para ver mais conteúdos? Chega a ser viciante, não? No entanto, mesmo este recurso possui seus prós e contras. Há inclusive um artigo recém publicado no Nielsen Norman Group, que vale a leitura: Rolagem infinita - Quando usar, Quando evitar (artigo em inglês).
Exemplos de grandes plataformas que utilizam a rolagem infinita: Instagram, Tik Tok, Twitter, YouTube, Facebook, LinkedIn, Reddit e outros.
Mas nos concentraremos em analisar, como o próprio título diz, nas paginações tradicionais. Vamos lá?
Critérios de seleção e análise
Foram selecionados alguns dos principais sites mais acessados no Brasil (segundo SEM Rush) e que utilizam, é claro, recursos de paginação tradicional.
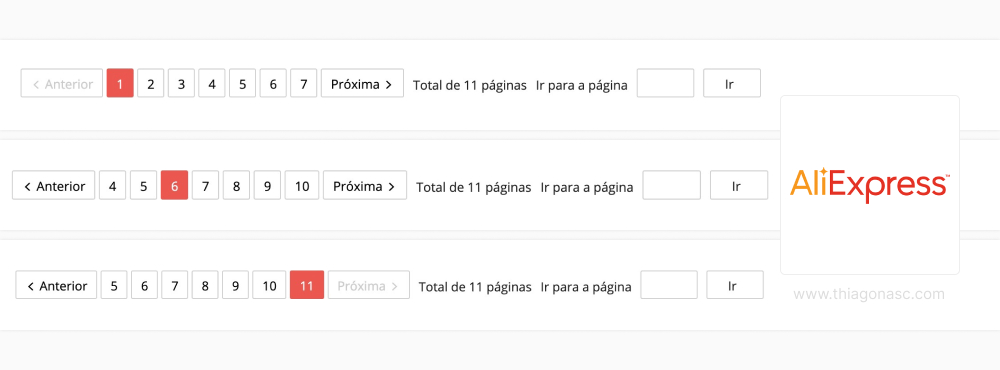
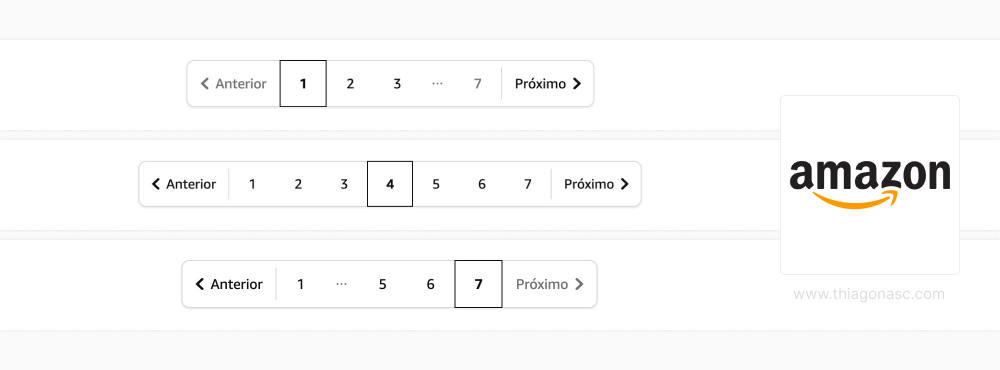
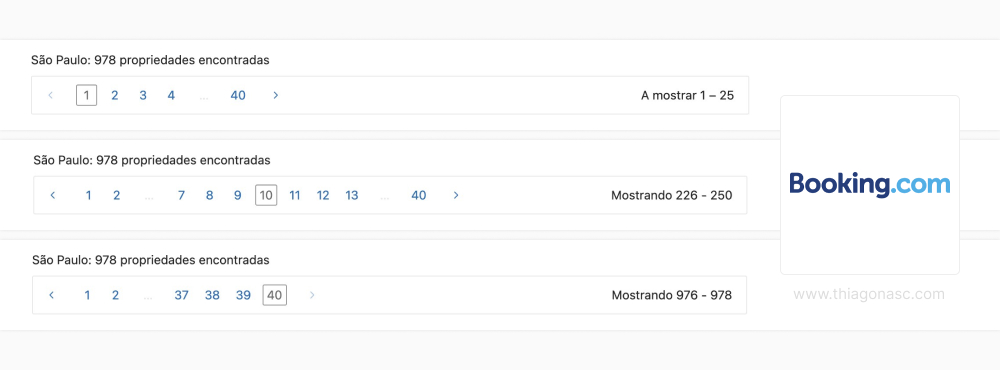
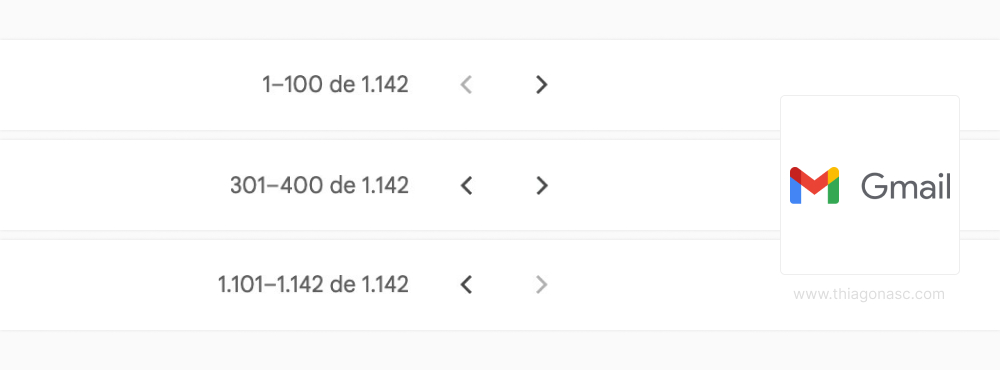
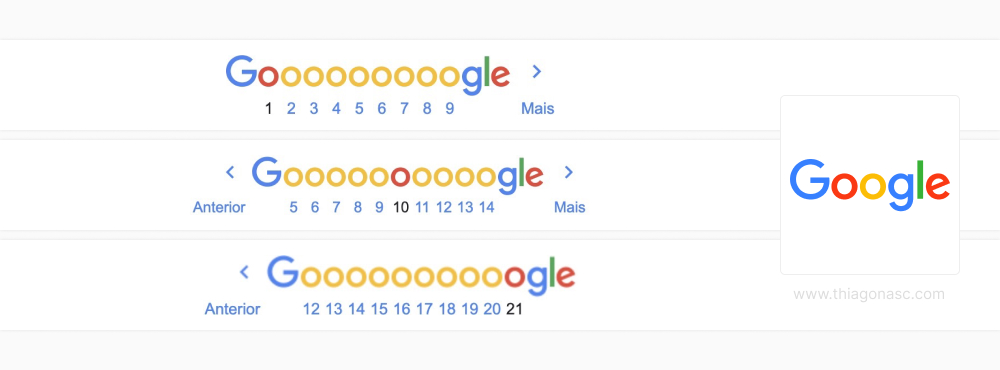
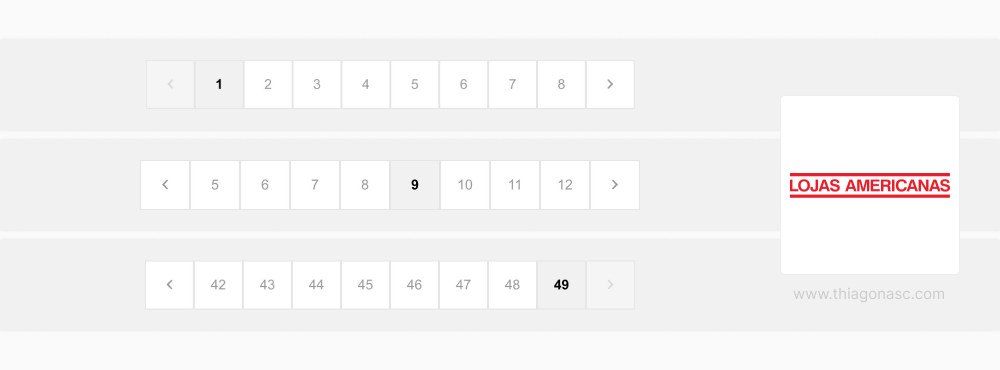
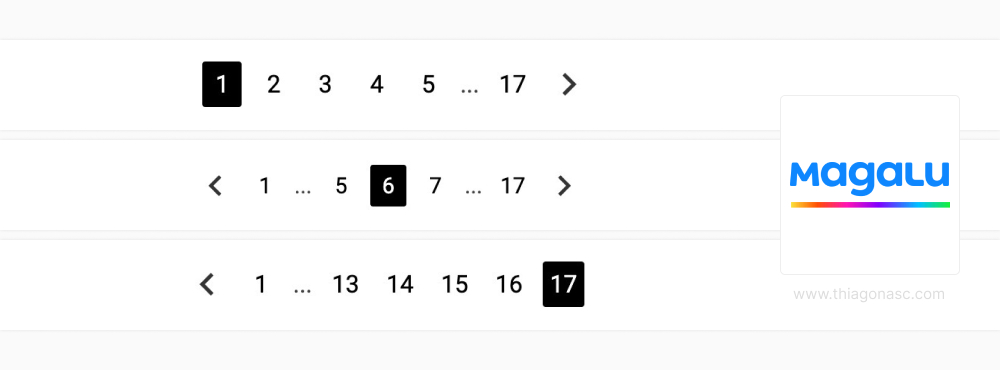
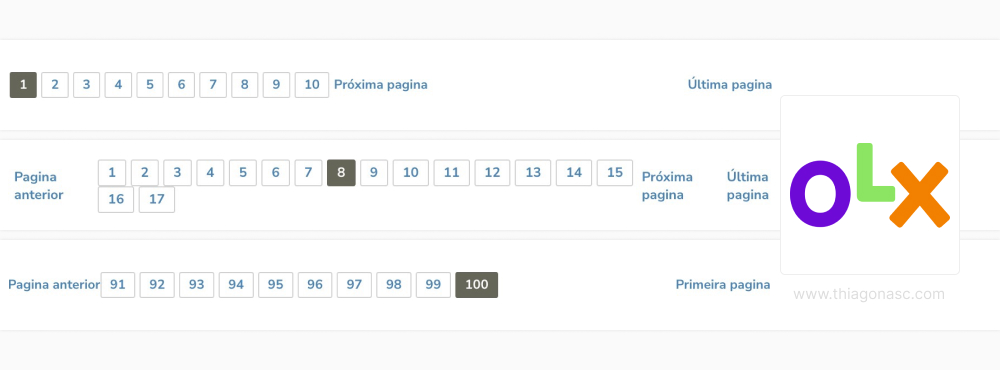
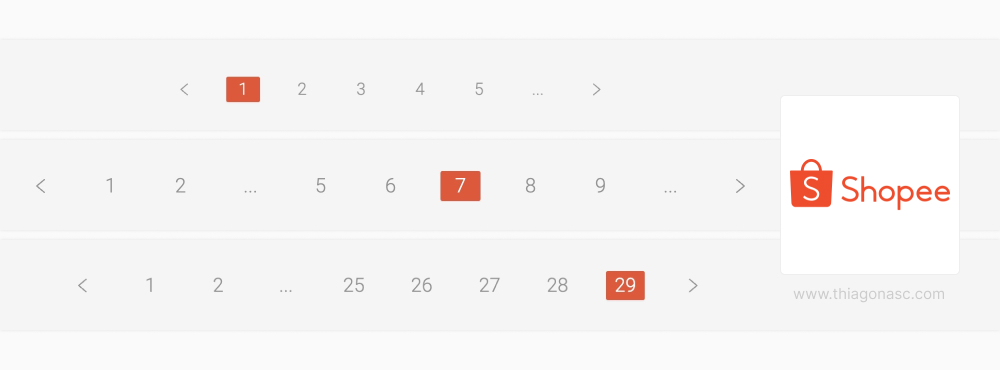
Para cada site, foram tirados printscreens em 3 momentos distintos de sua utilização: primeira página, página intermediária e última página.
Exemplos de usos em grandes sites
Arrisco-me dizer que a funcionalidade Ir para a página é raramente utilizada. Talvez se removida, nem faça falta. Pelo contrário, simplifique a interface e facilite a experiência (menos é mais).
Já havia percebido que a letra “O” em vermelho vai percorrendo o logo do Google à medida em que se avançam as páginas? Repare na imagem acima! (é quase um Easter Egg)
Considero este um bom exemplo de que mesmo grandes sites podem não projetar as interfaces mais amigáveis. Há quebra de layout na página intermediária; e o mais estranho, repare o botão última página sendo substituído por primeira página no 3º momento. 🤦🏻♂️
Seria este um loop intencional para retenção do usuário? 🤷🏻♂️
Conclusão
Interessante perceber que não há um consenso visual definido mesmo em grandes sites. Afinal, cada um preza por seguir seu estilo, mantendo uma uniformidade visual da paginação com o layout.
Todavia, analisando a maioria, é possível perceber que há um padrão básico a ser seguido:
- página atual (exibição)
- próxima página [botão]
- página anterior [botão]
Detalhe: os botões página anterior e próxima página, ficam indisponíveis quando a página atual (selecionada) é a primeira ou a última, respectivamente.
Há também uma certa recorrência de um modelo mais avançado, onde são acrescidos os seguintes recursos:
- primeira página [botão]
- última página [botão]
Permitindo que o usuário seja direcionado mais rapidamente à página inicial ou final.
Detalhe: perceba que os botões podem estar descritos por extenso: primeira página e última página, como referenciado acima; ou podem estar representados por números: sendo 1 a primeira e o número respectivo à última, exemplo: 17.
Por último, menos recorrente, no entanto cabível em alguns sistemas, é possível perceber o uso de um recurso que mostra o total de registros em si (não somente as páginas) e onde o usuário está localizado.
- Exibindo 1-30 de 650 registros
Volte nos exemplos do Booking e Gmail caso queira entender melhor.
Agora é com você!
Aproveite-se dos bons exemplos.
Leituras complementares
- Paginação: boas práticas de uso para uma experiência perfeita (ThiagoNasc.com)
- Infinite Scrolling: When to Use It, When to Avoid It (NN Group)
- Alternatives to Pagination on Product-Listing Pages (NN Group)
- Infinite Scrolling Is Not for Every Website (NN Group)
- Split the Contents of a Website with the Pagination Design Pattern (Interaction Design)